MongoDB データベースに接続する
MongoDB データベースを接続して、Squid のリアルタイムストリーミング、堅牢なクエリ、AI 機能を活用しましょう。
TL;DR
このチュートリアルでは、新しい MongoDB データベースを Squid プロジェクトに接続する方法を学びます。内容は次のとおりです。
- Squid Console で integration を作成する
- 外部データベースのセキュリティルールを適用する
- クライアントプロジェクトから Squid を使って MongoDB データベースをクエリする
このチュートリアルでは、React と Squid を使用して MongoDB のコレクション内のサンプルデータに接続します。データベース用語、React、および Squid プラットフォームの基本的な理解があると役立ちますが、このガイドに前提条件はありません。
新しい MongoDB プロジェクトを作成する
まず、MongoDB アカウントにサインインし、新しいプロジェクトを作成します。MongoDB はプロジェクトの概要ページへリダイレクトします。そこに移動したら、Create ボタンをクリックして database deployment を作成します。
この deployment には無料の M0 tier を選択します。クラスターには sample-data のような任意の名前を付けることもできます。
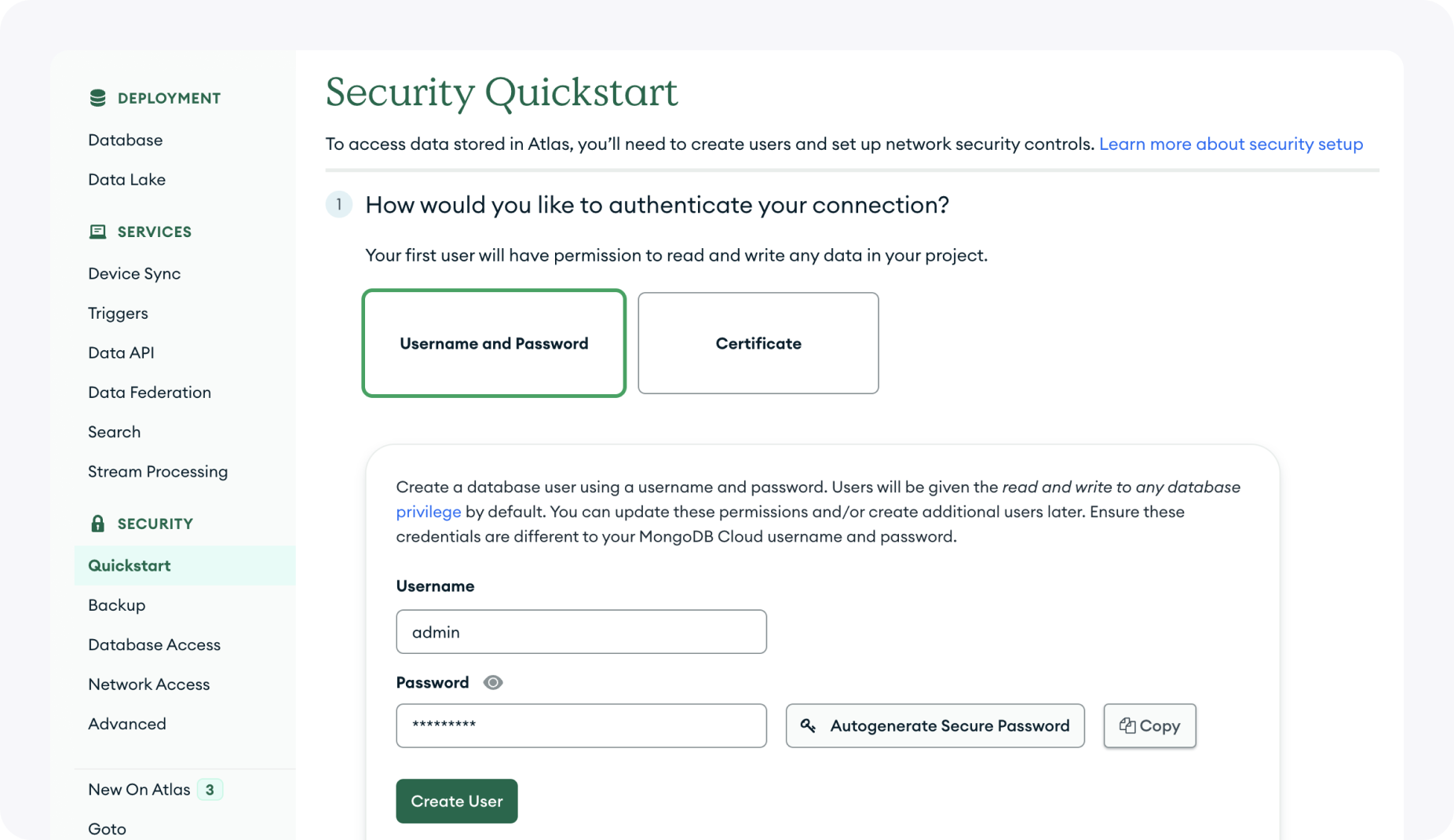
次に、MongoDB は Security セクションの Quickstart タブへリダイレクトするはずです。これは左側パネルにあるメニュー内にあります。MongoDB データベースへ接続するために、authorized user を作成する必要があります。
ステップ 1 では、ユーザー名とパスワードを使用して接続を認証します。選択したパスワードは Squid を MongoDB に接続する際に必要になるため、必ずコピーしておいてください。完了したら Create User をクリックします。

次に、Network Access タブへ移動して Squid の IP アドレスを追加します。Squid がデータベースにアクセスする必要があるため、Squid の IP アドレスからのアクセスを許可します。IP アドレスは Squid Console のアプリケーション概要ページの Cloud provider セクションで確認できます。Add Entry をクリックして各 IP アドレスを Access List に追加します。
ページ下部の Finish and Close をクリックしてこの設定を完了します。
プロジェクト概要ページでは、Database Deployments の下にクラスターが表示されるはずです。クラスターの Overview ページへ移動し、クラスターの Ellipses (...) ボタンをクリックします。次に Load Sample Dataset をクリックして、MongoDB が提供するスターターデータをクラスターに読み込みます。データの追加には数分かかる場合があるのでお待ちください。
データがクラスターに入ったら Browse Collections をクリックして、追加されたデータを確認できます。これには sample_airbnb データベースと listingsAndReviews コレクションが含まれます。
MongoDB 側の準備はこれで完了です!次は Squid を使って React プロジェクトを開始し、MongoDB のサンプルデータを使えるようにしましょう。
新しい React プロジェクトを作成する
まず、任意の場所にルートプロジェクトディレクトリを作成します。
mkdir mongo
次に mongo ディレクトリに cd し、Vite を使って新しい React TypeScript アプリケーションを作成します。
cd mongo
npm create vite@latest mongo-frontend -- --template react-ts
次に、作成されたディレクトリに cd し、依存関係をインストールします。
cd mongo-frontend
npm install
Console で新しい app を作成する
Squid Console に移動し、mongo-tutorial(または類似の名前)という新しい application を作成します。
Squid は development と production の 2 つの target environment を提供します。このチュートリアルでは dev environment を使用する前提ですが、prod も選択可能です。application を動作させるには、プロジェクト全体を通して同じ target environment を使用していることを確認してください。詳しくは Squid のenvironmentsを参照してください。
Console の手順に従って backend template project を生成します。手順を表示するには、アプリケーション概要ページの
Initialize Backend ボタンをクリックします。frontend と backend のディレクトリが兄弟になるように、backend を初期化する前にルートプロジェクトディレクトリへ cd で戻っていることを確認してください。
MongoDB Connector (integration) を作成する
このチュートリアルでは、「integration」と「connector」は同義で使用され、同じ概念を指します。
Console でアプリケーションの Connectors ページへ移動し、新しい
MongoDB connector を追加します。integrations は environment 間で共有されないため、正しい environment を使用していることを確認してください(上記の注意を参照)。
次に、4 つの入力フィールドに値を入力します。
Connector ID: この integration が何を表すか分かる意味のある ID を選びます。例:mongoDatabase Connection String: この文字列は MongoDB のプロジェクト概要ページでConnectボタンをクリックすると見つかります。ボタンをクリックすると、接続方法を選ぶ modal が表示されるはずです。Shellオプションを選択し、connection string を探してください。 Squid が必要とする文字列の特定部分は、たいてい "mongodb+srv" で始まり "mongodb.net" で終わります。その前後の文字は無視できますが、その間の文字は必要です。さらに、使用するデータベース名 "/sample_airbnb" を末尾に追加します。最終的に文字列は次のようになります:mongodb+srv://YOUR_CLUSTER_NAME.SOME_ID_CHARS.mongodb.net/sample_airbnb.
この値を Squid Console にコピーします。MongoDB の Web サイト側で他に必要な操作はありません。Database UsernameとDatabase Password: これらは MongoDB Setup の間に作成しました。 今それらを Console にコピーし、パスワード用には新しい secret を作成します。
database connection string、username、password を提供することで、Squid が MongoDB データベースへ接続できるようになります。
Test Connection ボタンをクリックし、Squid と MongoDB の接続が正しく動作していることを確認してください。
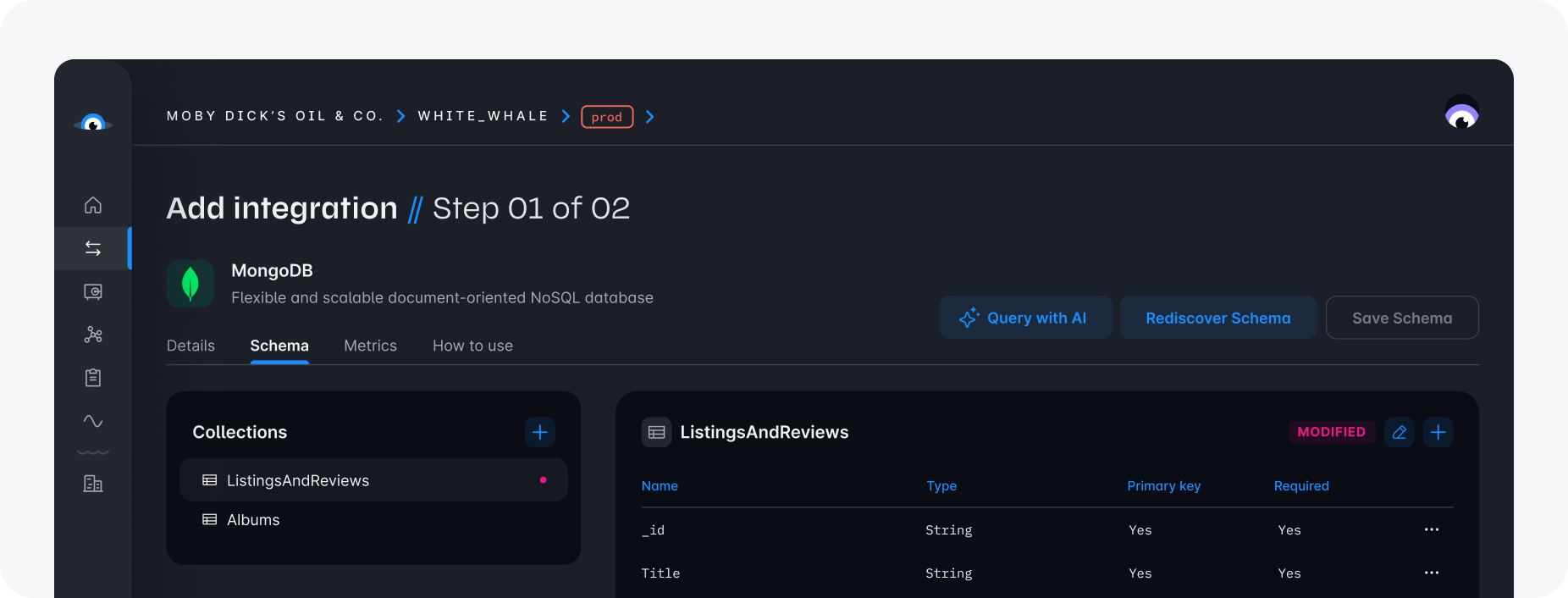
Next ボタンをクリックすると、Squid が sample_airbnb
データベース内の現在のデータに基づいてデータベース schema を自動的に検出します。データに変更が加えられた場合は、手動で Rediscover Schema することもできます(ただしこのチュートリアルでは不要です)。
これらの手順を完了したら、Add Connector をクリックしてプロジェクトに追加しましょう!
エラーが発生する場合は、Mongo Atlas の Web サイトの Network Access タブに Squid の IP アドレスが追加されているかを再確認してください。Squid の IP アドレスは Squid Console のアプリケーション概要ページの Cloud provider セクションで確認できます。
セキュリティルール
セキュリティルールは、すべての database integration に必須です。これにより、特定のコレクションやアクション、あるいはデータベース全体へのアクセスを許可するためのカスタムロジックを作成できます。このチュートリアルの範囲外である authentication と authorization の代わりに、
mongo integration への public access を許可するセキュリティルールを作成します。
データを保護する方法について詳しくは、Squid の backend security rules を参照してください。
セキュリティルールは mongo-backend/src/service/example-service.ts ファイルにあります。セキュリティルールは
SquidService クラスに decorator を追加することで拡張できます。database integration 用のセキュリティルールを作成するには、@secureDatabase
decorator を使用します。これはデータベースアクションの type と CONNECTOR_ID をパラメータとして受け取ります。ExampleService クラスに新しいセキュリティルールを作成します。
import { secureDatabase, SquidService } from '@squidcloud/backend';
...
export class ExampleService extends SquidService {
...
@secureDatabase("all", "mongo")
allowAccessToMongo(): boolean {
return true; // Allows all access to the mongo integration
}
}
クライアントコードを編集する
最後のステップは、React 版の Squid Client SDK を使って React プロジェクト内で integration を利用することです。
セットアップ
まず、mongo-frontend ディレクトリで Squid React SDK をインストールします。
npm install @squidcloud/react
次に src/main.tsx で、App コンポーネントを SquidContextProvider でラップします。下のプレースホルダーを .env ファイルにある設定値に置き換えてください。
.env ファイルは Console で app を作成 した際に自動生成されており、backend ディレクトリ内にあります。
import ReactDOM from 'react-dom/client'
import { StrictMode } from 'react';
import App from './App.tsx'
import './index.css'
import { SquidContextProvider } from '@squidcloud/react';
...
ReactDOM.createRoot(document.getElementById('root')!).render(
<StrictMode>
<SquidContextProvider
options={{
appId: 'YOUR_APP_ID',
region: 'YOUR_REGION', // example: 'us-east-1.aws'
environmentId: 'dev | prod', // choose one of 'dev' or 'prod'
squidDeveloperId: 'YOUR_SQUID_DEVELOPER_ID',
}}
>
<App />
</SquidContextProvider>
</StrictMode>
);
プロジェクトを実行する
プロジェクトを実行するには、クライアントの React プロジェクトと backend の Squid プロジェクトの両方を起動する必要があります。
backend を実行するには、backend ディレクトリで次を実行します。
squid start
client を実行するには、frontend ディレクトリで次を実行します。
npm run dev
これでクライアントプロジェクトが http://localhost:PORT で動作しているのが確認できるはずです。PORT はターミナルに表示されます。まだページに表示する内容を編集していないため、Vite のスタータープロジェクトが表示されるはずです。
1 つのドキュメントをクエリする
Squid のメソッドを使ってコレクションを複数の方法でクエリできます。最初の方法は、document ID を使用して
listingsAndReviews コレクション内の 1 つのドキュメントをクエリすることです。
組み込みではない integration の document ID は object の形式でなければなりません。Squid の document ID について詳しくは、 documentation を参照してください。
先ほど Console で検出した schema によれば、primary key は string 型の _id フィールドを含むことを Squid が期待しています。

MongoDB のデータを見ると、任意のエントリの _id を選んでそのドキュメントをクエリし、データを
クライアントに表示できます。mongo-frontend/src/App.tsx を次の新しいコードに編集してください。
import './App.css';
import { useCollection, useDoc } from '@squidcloud/react';
function App() {
const collectionRef = useCollection('listingsAndReviews', 'mongo');
const { data: listing } = useDoc(collectionRef.doc({ _id: '10057826' }));
return (
<>
<h2>
Note: this is MongoDB sample data. Any data displayed here may not be
accurate
</h2>
<div>Name: {listing?.name}</div>
<div>URL: {listing?.listing_url}</div>
<div>Price: ${listing?.price}</div>
</>
);
}
export default App;
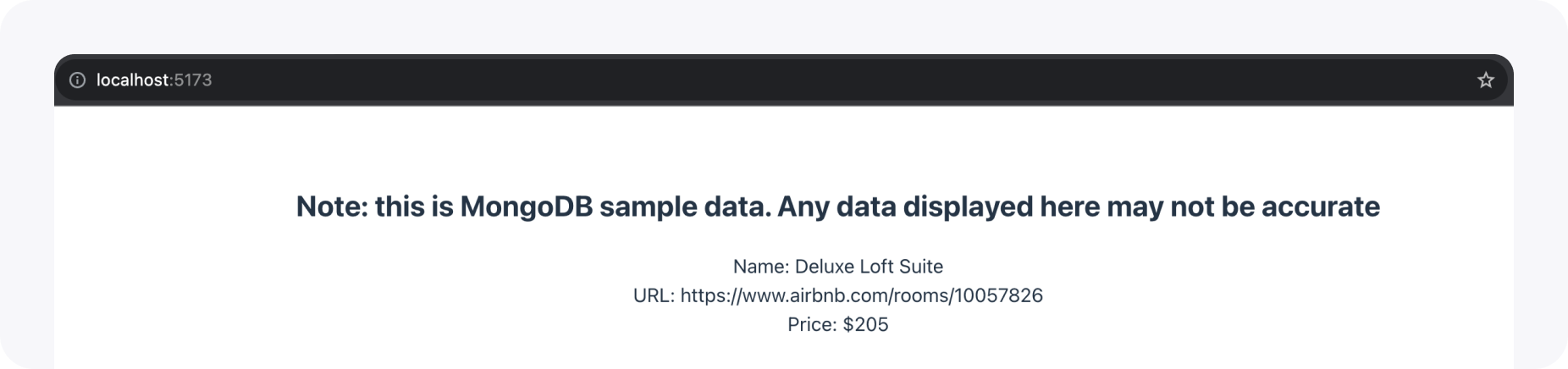
上記で説明したのと同じ方法でプロジェクトを実行してください。すべてが正しくセットアップされていれば、次のような表示になるはずです。

おめでとうございます!外部の MongoDB データベースで最初のクエリを完了しました。クエリについて詳しくは documentation を参照してください。続いて、もう 1 つ複雑なクエリを書いてみましょう...
クエリを構築する
「最も安い選択肢は何か?」と尋ねるのは、AirBnB が提供する最高の宝物を探すデジタルクエストのようなものです! Squid の高度なクエリオプションを使えば、利用可能な最安値の選択肢を簡単に見つけられます。クエリは次のようになります。
const { data: cheapListings } = useQuery(
collectionRef.query().where('price', '<=', 10)
);
さらに、場所、収容人数などを指定したい場合は、このクエリを拡張することもできます。
すべてをまとめると、最終的な mongo-frontend/src/App.tsx は次のようになります。
import './App.css';
import { useCollection, useDoc, useQuery } from '@squidcloud/react';
function App() {
const collectionRef = useCollection('listingsAndReviews', 'mongo');
const { data: listing } = useDoc(collectionRef.doc({ _id: '10057826' }));
const { data: cheapListings } = useQuery(
collectionRef.query().where('price', '<=', 10)
);
return (
<>
<h2>
Note: this is MongoDB sample data. Any data displayed here may not be
accurate
</h2>
<div>Name: {listing?.name}</div>
<div>URL: {listing?.listing_url}</div>
<div>Price: ${listing?.price}</div>
<hr />
<h3>Cheap Listings</h3>
{cheapListings.map((listing, i) => (
<div key={i}>
Name: {listing.data.name} --- URL: {listing.data.listing_url}
</div>
))}
</>
);
}
export default App;
このコードにより、先ほどクエリした listing に加えて、$10 以下の AirBnB の一覧が表示されるはずです。
次のステップ
このガイドを完了したら、Squid が提供する他の機能もぜひ試してみてください。MongoDB integration を使うと、 mutate your data も可能です。さらに、authentication を設定して、データの特定部分へアクセスできる人を制御できます。