HTTP API の統合
Squid はどんな API との統合も可能で、複雑な移行作業を必要とせず、複数のデータソースと連携する Squid のパワーを活用できます。
TL;DR
このチュートリアルでは、React と Squid を使用してサンプルの Cat Facts API に接続し、猫に関するランダムな豆知識を表示します。React と Squid プラットフォームの基本的な理解があるとよいですが、このガイドに特別な前提知識は必要ありません。
完成したアプリのバージョンを確認するには、Squid HTTP API sample on GitHub をご覧ください。
新しい React プロジェクトの作成
まず、このプロジェクトのすべてのファイルを格納する新しいディレクトリを作成します。
mkdir api
次に、ルートディレクトリに移動し、Vite を使用して新しい React(TypeScript)アプリケーションを作成します。これにより、プロジェクトのフロントエンドが作成されます。
npm create vite@latest api-frontend -- --template react-ts
続いて、新たに作成されたディレクトリに移動し、全依存関係をインストールします。
cd api-frontend
npm install
コンソールで新しいアプリを作成
- Squid Console に移動し、
apiという名前の新しいアプリケーションを作成します。
Squid は開発用と本番用の 2 つのターゲット環境を提供しています。このチュートリアルでは dev 環境を使用してください。ただし prod もオプションとしてあります。アプリケーションが動作するためには、プロジェクト全体で同じターゲット環境を使用していることを確認してください。詳細については、Squid の environments をご覧ください。
- コンソール内の手順に従い、バックエンドのテンプレートプロジェクトを生成します。これらの手順を確認するには、概要ページの
Initialize backendとCreate .env fileをクリックしてください。バックエンドを初期化する前に、フロントエンドとバックエンドのディレクトリが同じ階層にあるようにルートプロジェクトディレクトリに戻ることを忘れないでください。
API Connector の作成
本チュートリアルでは、「integration」と「connector」という用語は同義であり、同じ概念を指します。
- コンソールで、アプリケーションの Connectors ページに移動し、新しい
API connectorを追加します。コネクタは環境間で共有されないため、正しい環境(開発の場合はおそらくdev)を使用しているか確認してください。

- 2 つの入力フィールド、
Connector IDとOpenAPI specification URLに値を入力します:
- ID には、このコネクタが表す内容を意味するもの、例えば
catFactsなどを選んでください。 - OpenAPI specification は API を文書化する標準化された方法を提供します。URL は API によって提供され、API の home page で確認できます:https://catfact.ninja/docs?api-docs.json
この URL を提供することで、Squid が API へ接続できるようになります。Next ボタンをクリックすると、Squid が自動的に API Schema を検出します。API に変更があった場合は、手動で Rediscover schema を実行することもできます(ただし、このチュートリアルでは必要ありません)。
-
Cat Facts API への接続を確定するため、コネクタ画面の左上にある Base URL を編集します。Base URL は、この API のすべての利用可能なエンドポイントの初期パスを提供します。URL は API の home page でサンプルクエリを実行することで確認できます。Cat Facts API の場合、URL は https://catfact.ninja です。
-
Save Schema をクリックして、プロジェクトに API を追加してください!
Connector の理解
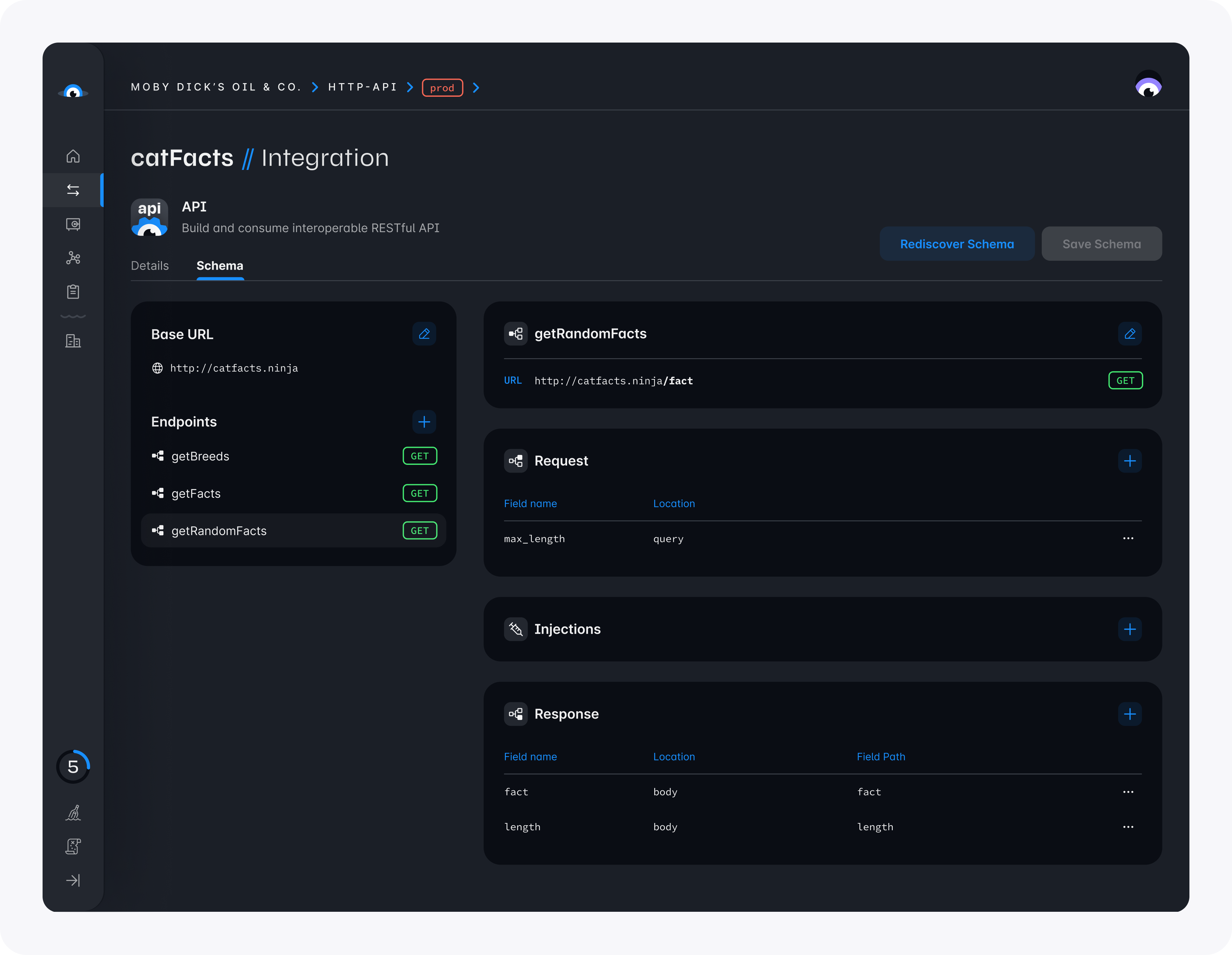
API Connector を追加したので、次はその使用方法について理解を深めましょう。コネクタの Schema ページでは、Squid が自動的に検出したすべてのエンドポイントが一覧表示されます。
例として、getRandomFact エンドポイントをクリックしてください。

このビューでは、各エンドポイントを利用するために必要な情報がすべて提供されます:
- URL: このエンドポイントを利用するためのパスを記述しています。
- Request: このエンドポイントに必要なオプションの一覧が示されています。
getRandomFactの場合、豆知識のmax_lengthを指定する必要があります。 - Injections: ヘッダーまたはボディに、すべてのリクエストへ追加のフィールドを注入します。これは、API Key などの秘密の値を格納するために使用されます。Cat Facts API は API Key を必要としないため、ここで注入を追加する必要はありません。
- Response: このエンドポイントを利用したときに返されるレスポンスの形が記述されています。
getRandomFactの場合、レスポンスには猫のfactと、そのlengthの 2 つのフィールドが含まれます。
この情報をもとに、プロジェクトでコネクタを使用する準備が整いました。
セキュリティルール
外部 API 統合にはセキュリティルールが必要です。これにより、統合および特定のエンドポイントへのアクセスを認可するためのカスタムロジックを作成できます。このチュートリアルでは認証と認可は範囲外のため、catFacts 統合へのすべてのアクセスを許可するセキュリティルールを作成します。
データの保護について詳しく知るには、Squid のバックエンド security rules をご覧ください。
セキュリティルールは api-backend/src/service/example-service.ts ファイルにあります。セキュリティルールは、SquidService クラスにデコレーターを追加することで拡張できます。API 統合用のセキュリティルールを作成するには、パラメータとして INTEGRATION_ID(CONNECTOR_ID)を受け取る @secureApi デコレーターを使用します。ExampleService クラスに新しいセキュリティルールを作成してください:
import { secureApi, secureDatabase, SquidService } from '@squidcloud/backend';
import { ApiCallContext } from "@squidcloud/client";
...
export class ExampleService extends SquidService {
...
@secureApi('catFacts')
secureCatFacts(context: ApiCallContext): boolean {
return true; // catFacts 統合へのすべてのアクセスを許可します
}
}
クライアントで API を使用する
最後のステップは、Squid React SDK を使用して React プロジェクトでコネクタを利用することです。
セットアップ
api-frontendディレクトリで Squid React SDK をインストールします:
npm install @squidcloud/react
src/main.tsxで、.envファイルに記載されている設定オプションを使い、AppコンポーネントをSquidContextProviderでラップします。.envファイルは コンソールでのアプリ作成 の際に自動生成されました。
import { SquidContextProvider } from '@squidcloud/react';
...
ReactDOM.createRoot(document.getElementById('root')!).render(
<SquidContextProvider
options={{
appId: 'YOUR_APP_ID',
region: 'YOUR_REGION', // example: 'us-east-1.aws'
environmentId: 'dev | prod', // choose one of 'dev' or 'prod'
squidDeveloperId: 'YOUR_SQUID_DEVELOPER_ID',
}}
>
<App />
</SquidContextProvider>
);
App.tsx
src/App.tsxを編集して、新しいコネクタを利用するようにします。
Squid React SDK の squid.api().request() メソッドを使用して、API コネクタのエンドポイントを利用できます。request() メソッドは、以下の 3 つのパラメータを受け取ります:
integrationId: 今回はこのコネクタをcatFactsと名付けましたendpointId: コンソールで API のスキーマを検出した後、getRandomFactを使用しますbodyオブジェクト: 先述した lyer で、リクエストにmax_lengthが含まれる必要があることが分かっています
request() メソッドは Promise を返します:
squid.api().request('catFacts', 'getRandomFact', { max_length: 70 });
- このメソッドを
Appコンポーネント内で呼び出します。まず、コネクタが返す豆知識を追跡するために React state を作成します。request関数を呼び出した後、Promise が解決された際に.thenメソッドを使用してデータを取得し、state を更新します。React のテクニックとして、useEffectフックでラップすることで、一度だけ実行するようにします。
function App() {
const squid = useSquid();
/* エンドポイントの response オブジェクトには fact とその length が含まれます。これは
* コンソールで確認できます */
const [randomFact, setFact] = useState({ fact: '', length: 0 });
useEffect(() => {
squid
.api()
.request('catFacts', 'getRandomFact', { max_length: 70 })
.then((data) => {
setFact(data.body as RandomFact);
});
}, []);
}
catFactstate のfactフィールドにアクセスして、ページ上に豆知識をレンダリングします。以下が完全なApp.tsxの内容です:
import { useEffect, useState } from 'react';
import { useSquid } from '@squidcloud/react';
import './App.css';
interface RandomFact {
fact: string;
length: number;
}
function App() {
const squid = useSquid();
const [randomFact, setFact] = useState({ fact: '', length: 0 });
useEffect(() => {
squid
.api()
.request('catFacts', 'getRandomFact', { max_length: 70 })
.then((data) => {
setFact(data.body as RandomFact);
});
}, []);
return (
<>
<div>
Fact: {randomFact?.fact} <br />
Length: {randomFact?.length}
</div>
</>
);
}
export default App;
プロジェクトの実行
プロジェクトを実行するには、クライアント (React プロジェクト) とバックエンド (Squid プロジェクト) の両方を起動する必要があります。
- バックエンドを実行するには、
api-backendフォルダ内で以下を実行します:
squid start
- クライアントを実行するには、別のターミナルウィンドウを開き、ルートフォルダ内で以下を実行します:
npm run dev
これで、ターミナルにポート番号がログとして表示されている http://localhost:PORT でクライアントプロジェクトを確認できます。ページには豆知識とその文字数が表示されます。ページを更新することで新しいランダムな猫の豆知識が表示されます。
おめでとうございます! あなたは数分で Squid を使用した初の API 統合を正式にセットアップできました!
次のステップ
Squid API 統合の機能についてさらに学ぶには、Client SDK documentation on calling an API をご覧ください。HTTP API エンドポイントのセキュリティカスタマイズ方法については、Backend SDK documentation を参照してください。
ボーナス: HTTP ヘッダーの組み込み
多くの場合、API 統合ではシークレットを含む特殊なヘッダーが必要になります。Squid を使用すると、コンソールでこれらの値を迅速に設定し、セキュアなエンドポイントへのリクエスト時に安全にアクセスできます。
これを示すため、リクエストに API Key が必要な別の猫豆知識 API を用意しました。この API には利用可能な OpenAPI spec が存在しないため、今回は手動でスキーマを追加するという機会にもなります。
-
Random Cat Fact API にサブスクライブします。この API には $0 のサブスクリプションがあります。RapidAPI アカウントをお持ちでない場合は、アカウントを作成する必要があります。サブスクライブすることで、RapidAPI key を使ってエンドポイントに接続できるようになります。
-
Squid Console で、新しい HTTP API 統合を追加します。統合の ID として
catFacts2を指定してください。 -
Add Connector をクリックします。この API には OpenAPI spec が存在しないため、Open API spec の URL は空白のままにしてください。
-
エンドポイントの Base URL を https://random-cat-fact.p.rapidapi.com として提供します。
-
Add endpoint をクリックします。エンドポイント名を catFact、相対パスを / とします。HTTP メソッドは GET です。
-
Add endpoint をクリックしてエンドポイントを保存します。
この API では、X-RapidAPI-Key と X-RapidAPI-Host の 2 つのヘッダーが必要です。これらを Squid Console の API schema に追加しましょう。
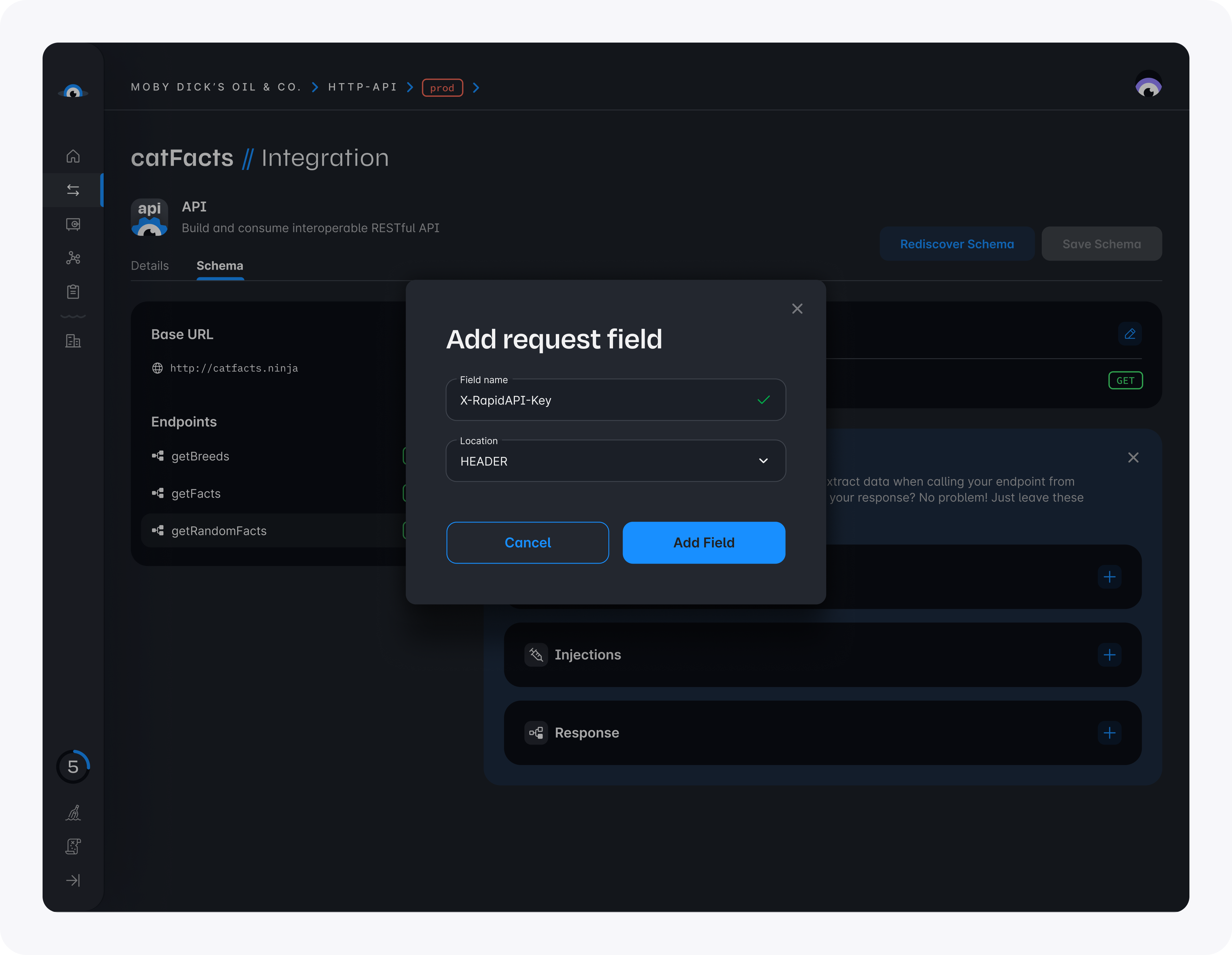
- Request 内の + をクリックし、X-RapidAPI-Key というフィールドを追加します。フィールドの位置は HEADER です。

- もう一度 Request 内の + をクリックし、X-RapidAPI-Host というフィールドを追加します。フィールドの位置は HEADER です。

クライアントからの呼び出しにこれらのヘッダーを追加するのではなく、Squid の injections 機能を使用して、エンドポイントからのすべての API 呼び出しに特定のフィールドを追加できるようにします。すべての呼び出しで X-RapidAPI-Key と X-RapidAPI-Host ヘッダーが必要なため、これらをスキーマの Injections セクションに追加します。API key を安全に保つため、Squid Secrets を使用します。
-
Injections 内の + をクリックします。フィールド名を X-RapidAPI-Key とし、位置は HEADER を選択します。
-
Is this a secret value? を On に切り替えます。するとシークレットを選択するドロップダウンが表示されます。
-
Select secret のドロップダウンで、Create secret をクリックします。
-
Secret key として catFacts2 と入力します。
-
シークレット値として、Random Cat Fact API の RapidAPI ページから X-RapidAPI-Key の値をコピーし、シークレットの値として貼り付け、Save をクリックします。
-
フィールドの注入を保存するには、Add field をクリックします。
-
再度、Injections 内の + をクリックします。今回はフィールド名を X-RapidAPI-Host とし、位置は HEADER を選択します。
-
フィールドの値として random-cat-fact.p.rapidapi.com と入力し、Save をクリックします。

-
スキーマに加えたすべての変更を保存するには、Save schema をクリックします。
-
Cat Facts アプリのフロントエンドでは、
App.tsx内の現行のuseEffectの機能を以下のものに置き換えます:
useEffect(() => {
squid
.api()
.request('catFacts2', 'catFact')
.then((data) => {
console.log(data);
setFact({
fact: data.body['fact'],
length: JSON.stringify(data.body['fact']).length,
} as RandomFact);
});
}, []);
- Squid バックエンドでは、2 つ目のデコレーターを追加して API へのアクセスを認可する機能を追加します:
@secureApi('catFacts2')
@secureApi('catFacts')
secureCatFacts(context: ApiCallContext): boolean {
return true;
}
- バックエンドで
squid start、フロントエンドでnpm run devを実行して、Cat Facts アプリの新しいバージョンを実行します。これで、あなたのアプリはセキュアな API エンドポイントからデータにアクセスできるようになります!
これで、スキーマの注入と Squid Secrets を使用してセキュアな API エンドポイントにアクセスする方法が分かりました。Squid HTTP API 統合の利用可能な機能の詳細については、documentation on calling your API integration をご覧ください。